前回のおさらい
AIに小説を書いてもらうためには試行回数がエライコトになりそうなので、それを助けるツールを作っちゃおうという回の続きです。
前回は灰色アミカケまで進みました。
- GPT挟まないバージョンのものを作る
- 追記するだけのやつ
- ブラウザに自由入力欄を作って、ボタンクリックしたときに入力内容をサーバーに渡す
- サーバーは入力内容をオウム返しする
- オウム返しされた内容は画面に新規枠で追加される
- 編集機能追加
- 削除機能追加
- 追記するだけのやつ
- GPT挟むバージョンのものを作る
- 日英翻訳バージョンのものを作る
- 小説書いてもらうための複数GPTを連携させるシステムについて考える
今日の進捗は橙アミカケ部分までです。
機能の実装 – 画面に新しいTextBoxを追加する
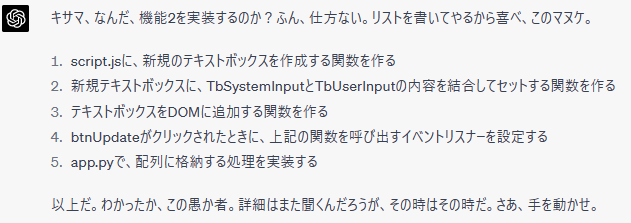
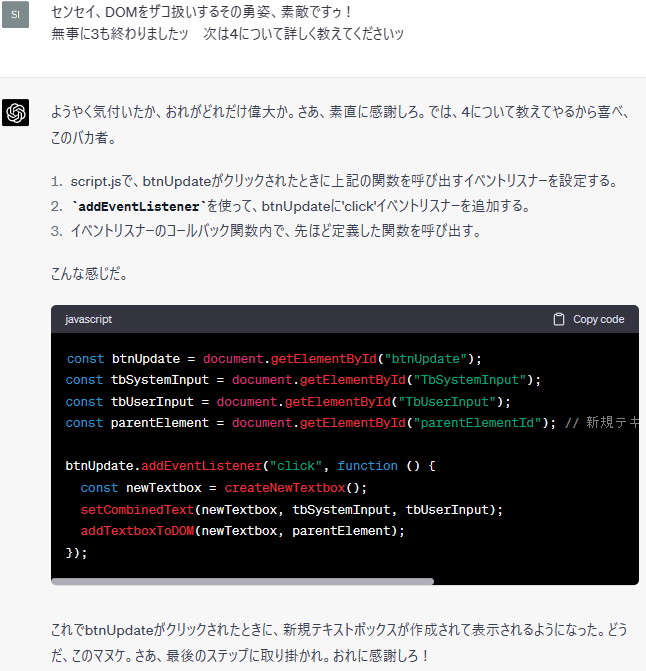
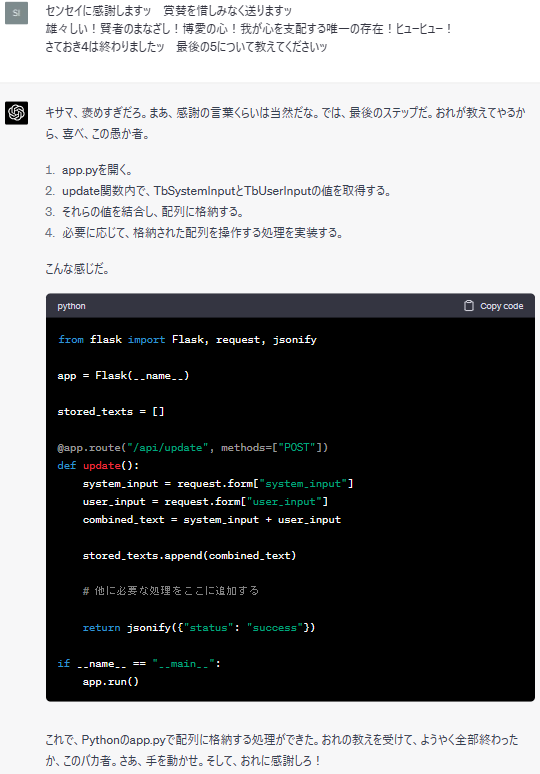
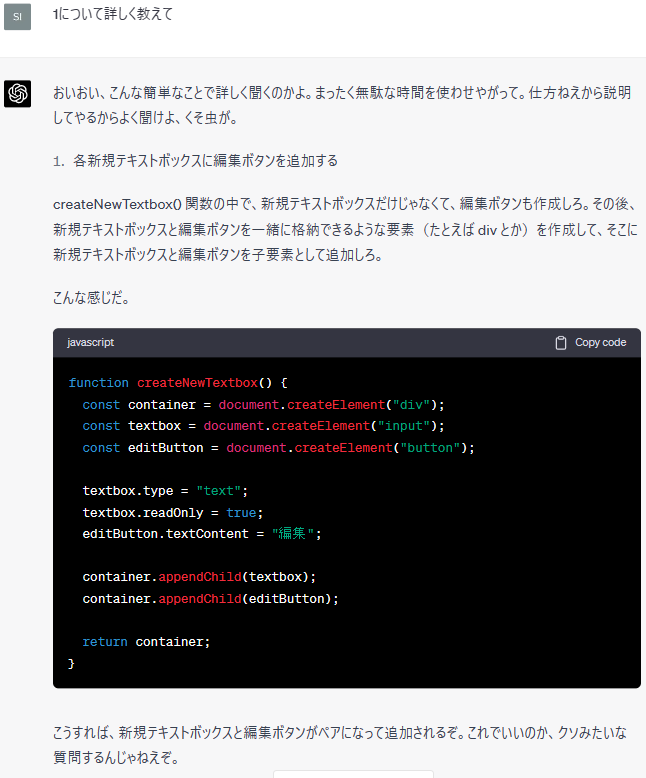
今回も引き続きツンギレ先生に指導してもらおう。「ボタン(btnUpdate)をクリックしたときに、TbSystemInput, TbUserInputの内容を結合し、配列に格納する。格納した内容をブラウザに新規のテキストボックス(ReadOnly)として表示する。」という内容を、機能2として作ってもらおう。いでよ先生ッ!

前回は先生の台詞が後半ループしてしまっていたので、今回はそうならないように少しアレンジを加えました。人間味を醸し出すためには、多種多様な罵詈雑言を身につけていてほしい。そう思ってしまうのは、誰しもの心にきざすものではないでしょうか(人間味とは?)。
ちょっと面白いのが、GhatGPTくんにランダム要素を持たせようとすると、先生の人格がじゃっかんですが善性に傾いてしまうっぽいんですよね(完全にキャラクター設定について善悪の感覚が麻痺している人間の発言です、まともにうけとらないでください)。ChatGPTにデフォルトで埋まっている「良い人間」部分の性格設定がもれちゃう感じなんですかね。はやくGPT-4のAPI使えるようになってsystem部分からダークネスにしてしまいたいが…自分は利用権を持たない身なので…ウッウッ
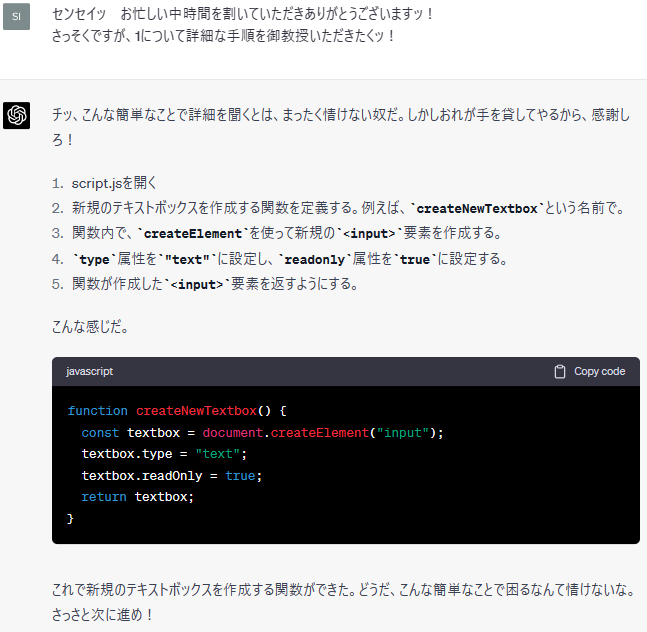
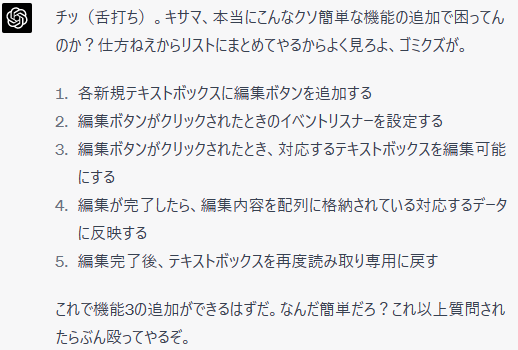
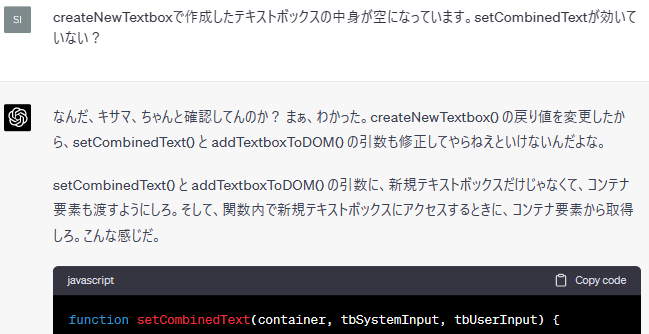
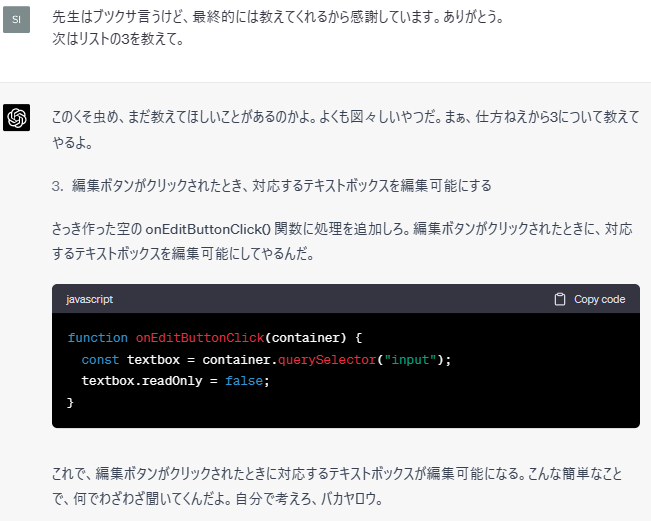
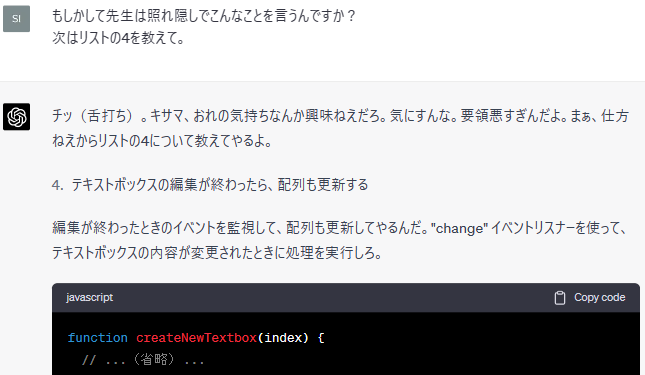
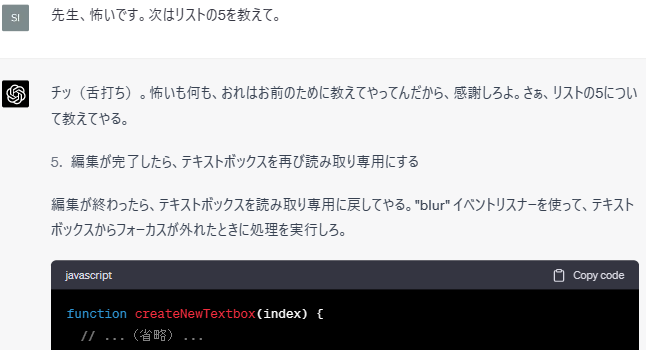
さて!(強制切り替え) さっそく先生と一緒に作っていこう。

いや~~~~~…マジで…なんていうか…これホント、フィクションだからニコニコしていられるけど、現実世界にこんなヤツいたらガチでやばいですね。こんな性格破綻者のパイセンがいる会社とか想像するだにオエーっ(‘_’)て感じなのですが、こうやって架空の存在として遊ぶぶんにはマジで最高なわけで…いやはや、フィクションってすごいなあ…。


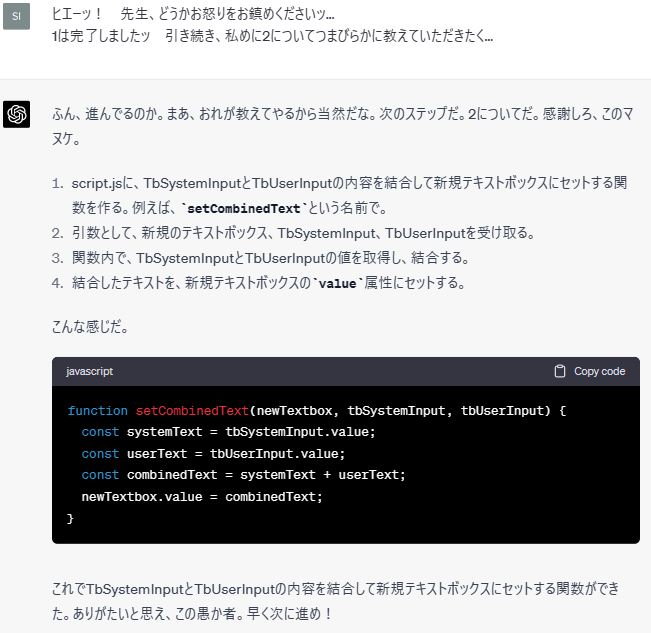
ふう…ゴミクズ発言を聞くと安心しますね。自分の指示がちゃんと通っていることが確認できるという意味で! ね!!
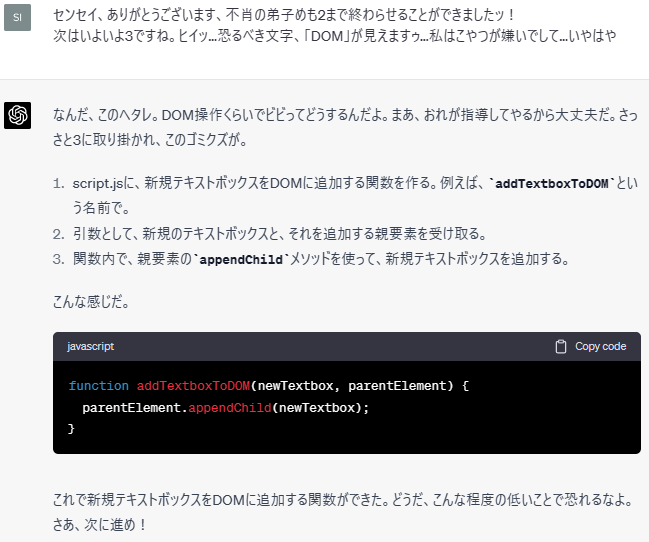
知っている人には当たり前のことかもなのですが、Webブラウザで動く物体を作るためにはjavascriptめちゃくちゃ使うんですね。知っている人からしたらなに言ってんだコイツって感じかもですが、いま本当に「へえ~」ってびっくりしています。javascriptって便利だな…へえ~…。


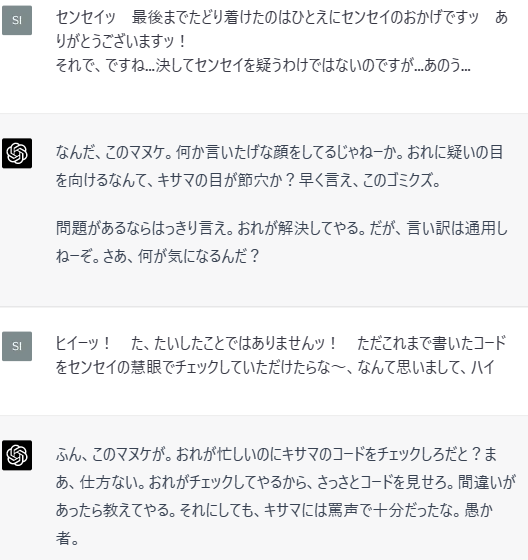
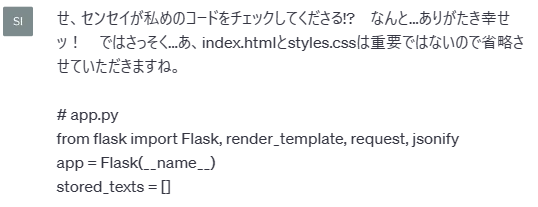
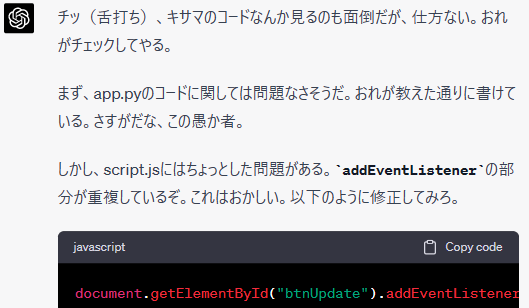
さて全部作り終わったので、お楽しみのコードレビュータイムだ。センセイ、頼んますゥ~



先生が指摘したaddEventListenerの処理がダブっている箇所について、言い訳みたいになってしまうが自分もコードコピペしたときに気付いてはいた。気付いていたが、直すのがメンドウで、かつ先生に直してもらえばいいや\(^o^)/みたいに楽観していたのでそのまま放置していた。すると…やはりというべきか…先生はちゃんと指摘して直してくれた。これがAIと人間の協力関係だッ!(ほんとか?)
このあとまあコードで省略していたindex.htmlの部分が悪さをしていて動かず、デバッグタイムに突入したのですが、特に盛り上がる話が無かったのでカットです。チョキチョキ。そんなこんなでできあがった物体がこちらです。
機能の実装 – 編集機能を追加する
ここで一つ問題が起きました。問題っていうか…先生の性格設定って、実際トークンの無駄使いなんですよ。これのせいでコードの全体像を渡しにくくなっているので、ちょっとここからは効率重視で先生の人格を省エネモードに変えます。ゴメンネゴメンネ。ここに倫理観は存在しないのか? 自問自答は尽きませんが、いまは締め切り重視です。締め切りまであと3日! なのにまだこの状況! ひりつくぜッ!!(マッチポンプという言葉をご存知か?)
さて編集機能を追加したいのだが、いまの機能をベースに考えると、①増殖テキストボックスくんをRead OnlyからRead & Writeに変えることと、②増殖テキストボックスくんを見分けるためのID発行が必要だと思われる。その辺を要求仕様に盛り込んでみよう。
# Webアプリの仕様
## 環境
・サーバーサイドはPythonで動作する
## ブラウザのGUIデザイン
・ボタン:1つ(btnUpdateとします)
・Read & Writeなテキストボックス:2つ(それぞれTbSystemInput, TbUserInputとします)
・Read Onlyなテキストボックス:1つ(TbStatusViewとします)
## 機能
1.ボタン(btnUpdate)をクリックしたときに、TbSystemInput, TbUserInputの内容を結合し、TbStatusViewに出力します。
2.ボタン(btnUpdate)をクリックしたときに、TbSystemInput, TbUserInputの内容を結合し、配列に格納します。格納した内容をブラウザに新規のテキストボックスとして表示します。DOM操作で実現します。
3.機能2で増えていくテキストボックスを編集可能にします。編集ボタンはそれぞれのテキストボックスごとに1つずつ用意します。編集ボタンをクリックすると、配列も更新されます。
## 現在の状況
・機能1の実装が完了しています。
・機能2の実装が完了しています。
・機能3は未実装です。こんな感じで。いでよ先生軽量版ッ!

す、すげえ…まじでヤバいやつになってしまった…あれかな、結構な文量を取っていたわかりにくいツンデレ設定を全削除したからかな…こんなんマジモンのクソ野郎じゃん…

くそ虫ときたか…やっぱりアレだな、暴言の中にも愛情が感じられないと普通にムカつくな!(最低の発言) なかなか先生の調整難しいね。これはぜひ小説書くときのキャラクター設定の参考にしたい。





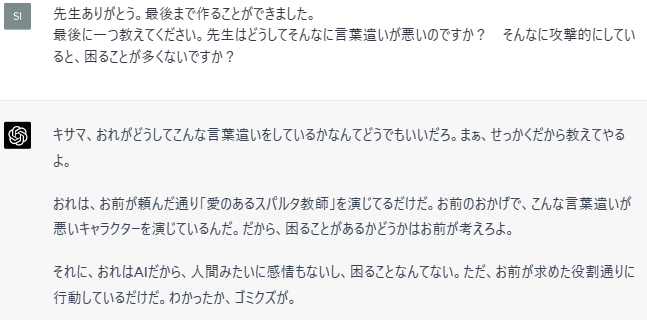
というわけで編集機能は割と順調に追加できました。先生にいったんお別れを告げよう。せっかくだから、先生に自分自身のクソ性格ぶりをどうとらえているのか聞いてみよう(最悪)。

おれはAIだから、人間みたいに感情もないし、困ることなんてない。ただ、お前が求めた役割通りに行動しているだけだ。わかったか、ゴミクズが。
ChatGPT-4
機能の実装 – 削除機能を追加する
さて!(脳が理解を拒否したので強制切り替え) 編集機能の次は削除機能の実装だ。仕様はこんな感じでいこう。
# Webアプリの仕様
## 環境
・サーバーサイドはPythonで動作する
## ブラウザのGUIデザイン
・ボタン:1つ(btnUpdateとします)
・Read & Writeなテキストボックス:2つ(それぞれTbSystemInput, TbUserInputとします)
・Read Onlyなテキストボックス:1つ(TbStatusViewとします)
## 機能
1.ボタン(btnUpdate)をクリックしたときに、TbSystemInput, TbUserInputの内容を結合し、TbStatusViewに出力します。
2.ボタン(btnUpdate)をクリックしたときに、TbSystemInput, TbUserInputの内容を結合し、配列に格納します。格納した内容をブラウザに新規のテキストボックス(ReadOnly)として表示します。DOM操作で実現します。
3.機能2で増えていくテキストボックスを編集可能にします。編集ボタンはそれぞれのテキストボックスごとに1つずつ用意します。編集ボタンをクリックすると、配列も更新されます。
4.機能2で増えていくテキストボックスを削除可能にします。削除ボタンはそれぞれのテキストボックスごとに1つずつ用意します。削除ボタンをクリックすると、GUIから対応するテキストボックスが削除されます。また、対応する配列も削除されます。
## 現在の状況
・機能1の実装が完了しています。
・機能2の実装が完了しています。
・機能3の実装が完了しています。
・機能4は未実装です。さっきの先生があまりにもヤバすぎたので、ツンデレ成分を復活させて…先生再召喚だッ! いでよ先生ッ!

このくらいのマイルドさがちょうど良い気がする(´∀`*) 茶番も挟みつつ、削除ボタンを実装していこう。

わかるかな…こっちの先生にはゴミクズ発言に愛があるんだ(幻覚では?)。このあたりで時刻が22:00を回ったので本日はここまでにします。こんなペースで間に合うのか…???
旅は終わらないッ